
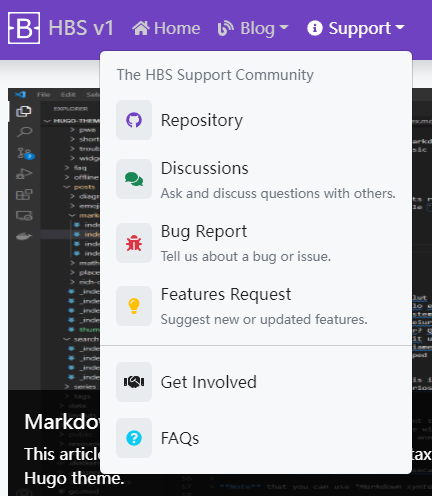
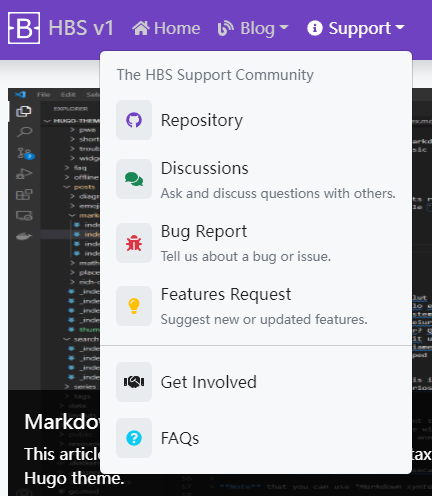
We predefined two types of menus: main and footer, represents the top app bar menus and the footer menus, respectively.
This article will briefly introduce how to use the menus.

We predefined two types of menus: main and footer, represents the top app bar menus and the footer menus, respectively.
This article will briefly introduce how to use the menus.
The starter template for newbie.
Main Sections The mainSections parameter is used to filter pages, default to ["posts", "docs"]. 1mainSections = ["blog", "posts", "docs", "notes"] Front Matter Front Matter is the place where we put page metadata and parameters, such as title, date and so on. Formats Hugo supports three formats of front matter: YAML,...
This article refers to the traditional installation method of cloning the theme locally as Git submodule. While this installation method is still widely used, we recommend to install the theme as Hugo module. Create a New Site from Scratch 1$ git clone https://github.com/razonyang/hugo-theme-bootstrap-skeleton myblog...
Image viewer is an image gallery, it will be shown up when you click a non-linkable image.
It also provides many tools, such as zoom in, zoom out and rotate.
By default, a site using this theme has the default fonts, colors, and general look and feel. However, the default scheme cannot satisfy everyone, but don’t worry, you can easily override the theme defaults, such as palette colors, fonts, syntax highlighting.
PWAs(Progressive web apps) are web apps developed using a number of specific technologies and standard patterns to allow them to take advantage of both web and native app features.
HBS provides some basic features, such as install site to home screen, precache files and available offline.
The archive page is a collection of posts grouped by year.
It may be difficult for readers to retrieve an article in the case if there are many articles in your site, therefore, we added the search feature.